ブログ作成に本当におすすめできるエディター、SublimeText3とLiveweaveの紹介です。

ブログに搭載されている編集機能だけでは、なかなか効率の良い作業ができません。今回は効率よく作業をするための、本当におすすめできるエディタと作成補助ツールを紹介します。
ツールを探すときのポイント
機能が充実している以外でも、気になるポイントが2つあります。
利用者が多いかどうか
とくに高性能なツールは使いこなすまでが大変ですが、利用者が多いソフトであればなんとかなります。
使い方がわからなくても、ネットで調べればすぐに情報がで出てくるからです。使用するツールに迷ったら、ツール名/使い方 で検索してみましょう
直感的につかえるかどうか
情報が少なくても、説明なしで使えるツールもおすすめです。この場合は利用者が少なくても、満足する機能であれば問題ありません。
本当におすすめできるエディタ
WEB上にはおすすめエディタが多すぎます。いろいろなエディタを試してみましたが、Sublime Text3とLiveweaveにたどりつきました。エディタ選びに迷ったら使ってみてください。
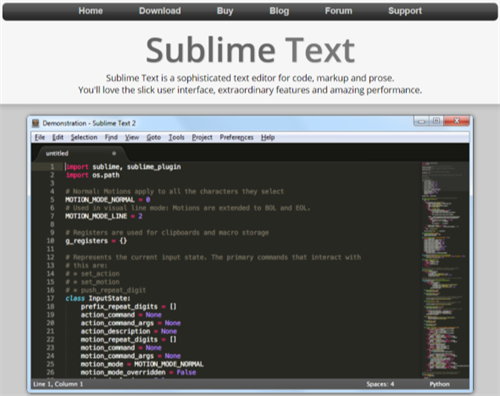
Sublime Text3

- 動作が軽い
- 豊富なプラグイン
- タブ画面、分割画面、ミニマップ
- 様々なプログラム言語に対応
ダウンロードこちらから: [##download## sublime Text3]
詳しく

動作が軽い
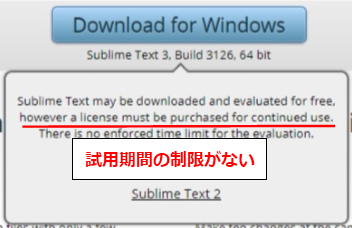
とにかく動作が軽いのでサクサク動きます。実はこのソフト有料なのですが、使用期限がないので実質無料で使用できます。

豊富なプラグイン
プラグインがかなり豊富で、拡張性が高いです。どんなプラグインがあるかネット検索して調べてみましょう。必要な機能が見つかると思います。

使いやすい画面
タブ表示、分割表示で使用でき、コードが長くなってもミニマップで簡単に移動できます。
また、様々なプログラム言語に対応しています。私はHtmlとCSSしか使えませんが、それでも便利ですよ。
気になる所

インストール時のチェック項目
インストール中にチェック項目が出てきます。チェックするとHtml、CSSなどの対象ファイルを、右クリックでSublimeText3が起動できるようになります。
※後からでも設定出来ると思いますが、私には方法がわかりませんでした。
日本語の設定
日本語でストレスなく使用するには、初期設定が必須です。まずは日本語入力を直しましょう。プラグインをインストールする必要があります。
初期設定はこちらのページが参考になります: [SublimeText使い方メモ]
設定に時間がかかる
高機能の反面、初心者泣かせのところがあります。自分好みの設定にするのは時間がかかります。
ただし、利用者が多いので、わからないことはネット検索すると大抵なんとかなります。わかりやすいページを根気よく見つけるのが、初心者の設定のコツです。
ダウンロードこちらから: [##download## sublime Text3]
Liveweave

- インストールの必要なし
- 自動保存
- リアルタイムでCSS反映
- 知識がなくてもBox作成
- 強力なエラーチェック機能
使ってみる: [##download## Liveweave]
詳しく
WEBツール
LiveweaveはCSS作成に便利なWEBツールです。ブラウザ上で動作するのでインストールの必要がありません。保存データもクラウドに自動保存されます。確実に保存したときはSAVEボタンを押しましょう。

CSS・Javascriptがリアルタイムで反映
HTMLはもちろんCSS、Javascriptがリアルタイムで反映されるので、ものすごく便利です。画面を確認しながら編集ができるので、わかりやすいです。

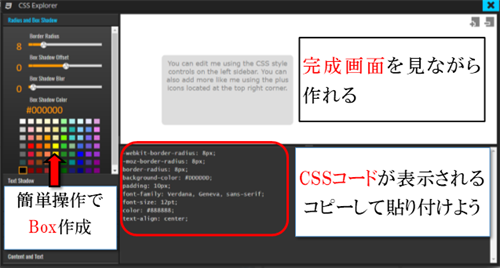
CSS作成補助機能が充実
CSS Explolerを使えば、CSSがわからなくても簡単にボックスが作成できます。
画面を見ながらパラメーターをいじるだけで、CSSコードが作成されます。

また、カラー検索ツール、書いた絵をHTMLにするツールもあります。こちらも、見て確認しながら、手軽に操作できます。

入力補助・エラーチェック機能
タグを打つと自動で後ろのタグも補填されたり、入力候補リストが出るなど、入力補助機能も充実しています。
自動のエラーチェック機能もあり、HTMLでエラーがあれば、対象のタグに色がつきます。CSSはおかしなところがあれば、警告文がでます。
気になる所
動作が重くなる
私の環境では、コードが長くなるとマウスのスクロールがつっかかったり、動作が重くなります。長いコードを書くには向いていません。そのため、CSSの作成と動作確認に使っています。CSSの保存場所にもなるので便利です。

ユーザー登録について
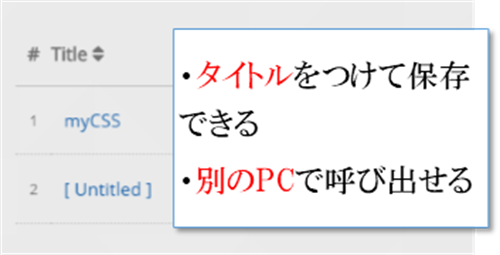
ユーザー登録はしなくても問題なく使えます。ユーザー登録すると、データの複数保存と、別のPCでの呼び出しができるようになります。

CSSエラーの警告文について
CSSの警告文は必要以上に出ますが、無視して大丈夫なものがわりとあります。
警告文は英文ですが、日本語訳をこちらのサイトで見ることができます。問題のないものは無視しましょう。
使ってみる: [##download## Liveweave]
おすすめ補助ツール
Chrome デベロッパーツール

GoogleChromeで右クリックメニューの検証を押すと出てくるツールです。
F12を押しても起動します(Macの場合は⌘ + Opt + Iで表示)。
開発者などが使う高度なツールですが、初心者にも効果絶大です。
- スマートフォンの表示確認ができる
- CSSの動作確認ができる
- ほかのサイトが教科書になる
- 高度なデッバグ機能
詳しく

スマートフォンの表示確認ができる
ボタンひとつで、スマートフォンでの表示画面を確認できます。なかなか確認をさぼりやすいところですが、スマホで見る人はたくさんいます。このツールで確認しましょう。

CSSの動作確認ができる
要素の選択モードでページ内を選択することで、その部分のコードが表示されます。
選択部分のCSSコードを編集することができ、ページに反映されます。
CSSの動作確認が格段にはかどります。
自分のサイトの修正にも使えるし、参考サイトのコードを見れば勉強にもなります。CSSを効率的よく覚えたいのであれば、このツールでCSSコードをいじるのをおすすめします。
CSS同様にJavaScriptの編集・確認にも使えます。
高度な機能の説明はこちら
このツールはWeb開発のデバックにも使われているようです。高度な機能はこちらのページを参考にしてください。
参考ページ:Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能












