Window10のアプリ「ペイント3D」を使って写真や画像のサイズを変更してみましょう。

ブログに写真を乗せたいけれど、写真や画像の処理方法がいまいちわからない。大丈夫です。「ペイント3D」を使ってサイズを変更してみましょう。
写真のサイズを確認しましょう
用意した写真は最近お気に入りのおやつです。まずは使用する写真のサイズを確認しましょう。写真のプロパティを選択します。

1.39MBもあり、ブログで使用するには大きいですね。画像のサイズが大きいと、ブログの読み込みに時間がかかります。さっそくサイズを小さくしましょう。
ペイント3Dを使ってサイズを変更する
今回はWindows Creators Updateで搭載された「ペイント3D」を使います。
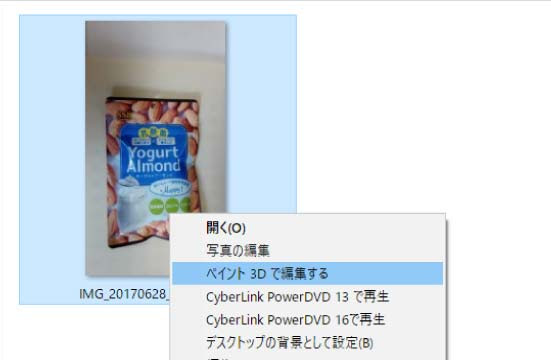
サイズ変更する写真を右クリックして「ペイント3Dで編集する」を選択して、起動します。

余計な部分を切り取る
まずは「トリミング」で余計な部分を切り取りましょう。
- 画面上部のメニューからキャンパスを選択
- トリミングを選択
- 写真の周りにある白丸をドラッグしてスライド、サイズを変更
- 決定を押して完了

キャンパスサイズの変更する
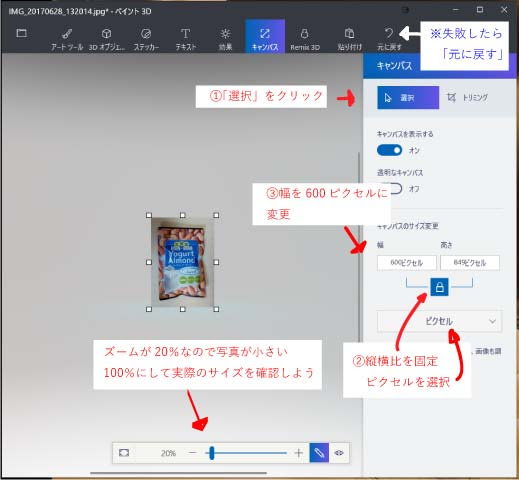
今度は「選択」を押してキャンパスのサイズを変更します。
- 選択をクリック
- 次に縦横比を固定にして、今回はピクセルを選択
- ブログの合わせて幅を変更。今回は600ピクセルで作成
- ズームを100%にして、実際のサイズを確認

写真の解像度はズームを100%にすれば確認できます。見づらければ「元に戻す」をクリックしてやり直しましょう。
写真のサイズはHtml編集でも指定できます。サイズが小さいと上の画像のように文字が見にくくなります(すいません)。解像度が気になる場合は写真サイズを大きめにして、Htmlでサイズを指定しましょう。サイズは大きくなりますが、写真は見やすくなります。
画像を保存する
名前を付けて保存しましょう。今回はJPEG形式を選択します。

保存した写真のサイズを確認してみましょう。比較のためPNG形式でも保存しました。

一番上の写真が元の画像になります※詳細で表示したためサイズが少し大きくなっています。
PNGよりJPEGのほうがサイズが軽いですね。特に理由がなければ「JPEG形式」で保存しましょう。
完成

どうでしょうか。1.39MBのものが114KBと10分の1以下のサイズになりました。きれいに写っていますね。ブログの表示が遅い場合は、画像サイズを変更してみましょう。
画像処理ソフトを使ってえば更にサイズが小さくなります。オンラインで利用できるサイトもあるので、利用してみましょう。












